Using Basin as the form processor, we are going to implement Google's reCaptcha Checkbox (V2) as spam prevention and add a honeypot field as well.
Goals - Reduce spam submissions.
Using Basin as the form processor, we are going to implement Google's reCaptcha Checkbox (V2) as spam prevention and add a honeypot field as well. If a bot fills in the hidden honeypot field, basin will send the submission to /dev/null (nuke it). If Google reCaptcha detects a suspicious form submitter, the user will be presented with a challenge. Failure to pass the challenge will deny the submission, showing an error.
Basin is working on a V3 implementation of reCAPTCHA. I will create a new post or update this one when it's out. – Jeff
Requirements
Webflow Hosting (or Self Hosted) with a plan that allows Custom Code (or you could add code to the exported HTML)
A Basin account (the link is an affiliate link that does not increase your cost of purchasing the product.) https://usebasin.com/
Resources
Basin Documentation
https://usebasin.com/docs
Google reCAPTCHA V2 Documentation https://developers.google.com/recaptcha/docs/display
Webflow - Custom code in the head and body tags
https://university.webflow.com/article/how-to-add-custom-head-and-body-code-to-a-webflow-site
Note about custom code:
If you have a paid Webflow account or if your project has an active site plan, you can add custom code and scripts that are applied to your entire site or to individual pages in your site. This can be useful for adding additional HTML, CSS, and Javascript.
Webflow - Adding Custom Code Embed
https://university.webflow.com/article/embed
Steps to Implement:
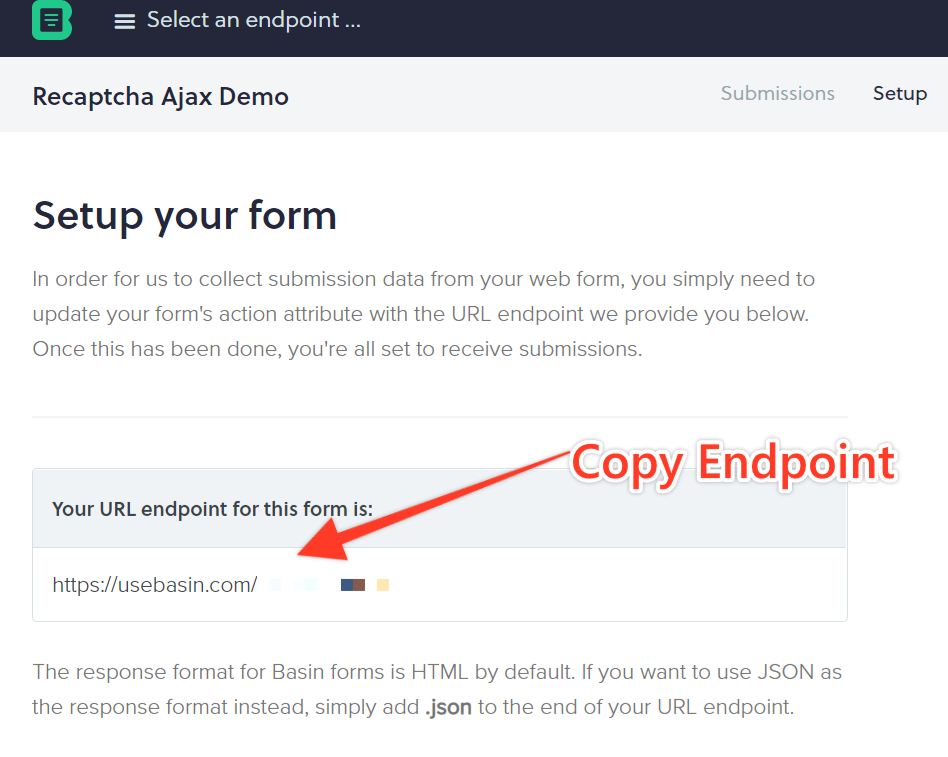
Create an endpoint in your Basin account.

Turn on reCaptcha and Ajax in Settings
Note: If you don't need advanced spam filtering (Basin already has built in stuff) and just want to use a Basin endpoint with Ajax you can skip to Ajaxify the Form Process below.
To to the Edit menu for you Basin endpoint. Then check "Require Valid reCAPTCHA response" and "Submit to this form via AJAX". If you need GDPR Compliance, also check "Data receipt email (GDPR Compliance)"
Note: Only use the Custom Redirect URL if you prefer the user to end up on a page on your site with a custom message. You could add Google Analytics (GA) tracking or use this page as a GA Goal. If you leave it blank, the success /error message will be displayed in Webflow form success/error message display areas (see form settings) since we are using Ajax to post.
Add Google reCAPTCHA API (JavaScript resource) to Page
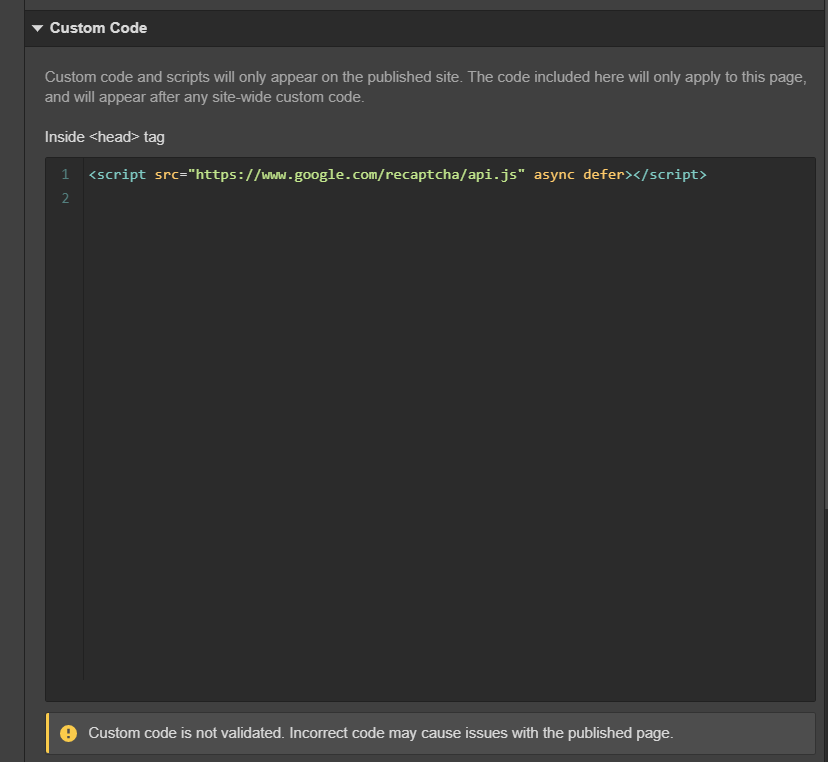
Add the script below to the Webflow page with the form you want to use. This is added to the Page Settings -> Custom Code -> Head
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
Add Embeds to Webflow Form
You will need to add two embeds to the form. The first will be for the Honeypot.
Basin Honeypot Docs - This technique can be used in conjunction with our supported spam filtering methods. By including a hidden field in your form for spam bots to fill out, the submission will be ignored when a value is entered and submitted.
The Honeypot is just a hidden input field. Webflow does not provide an input element of this type, so you need to add it with custom code shown below.
<input type="hidden" name="_gotcha"></input>Where do you put it? Inside the form before the submit button. It is hidden (the type="hidden" is not displayed by browsers by default) so it won't display.
Then we can a div with a class of "g-recaptcha" like below. Why? The Google reCaptcha API script will render a reCaptcha element here. This will allow for the behavior testing of the visitor and a problem to solve (choose all dogs, etc..) when the score
The g-recaptcha tag is a DIV element with class name 'g-recaptcha' and the Basin site key data-sitekey="6Lew3SMUAAAAAJ82QoS7gqOTkRI_dhYrFy1f7Sqy" attribute:
<div class="g-recaptcha" data-sitekey="6Lew3SMUAAAAAJ82QoS7gqOTkRI_dhYrFy1f7Sqy"></div>Important: Use Basin's site key (displayed above) not yours. There is no need to register one. Since the processing is being handled by Basin, we use their key; if you don't the submission will FAIL.
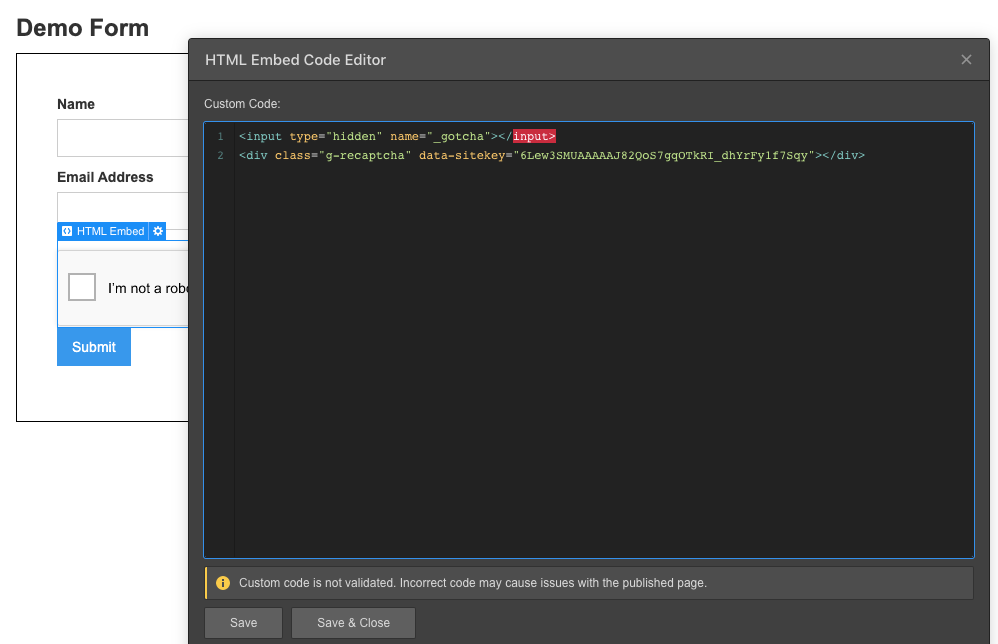
Since we can embed both the honeypot and the reCAPTCHA div inside the form code we can just use one Embed and place this above the submit button on the form.
Here is the code for the embed.
<input type="hidden" name="_gotcha"></input>
<div class="g-recaptcha" data-sitekey="6Lew3SMUAAAAAJ82QoS7gqOTkRI_dhYrFy1f7Sqy"></div>
Ajaxify the Form Process
Now we need to add some JavaScript to handle the Ajax processing ot the form. Credit for this code came courtesy of Joe Hohman from the Webflow Forums. Thanks.
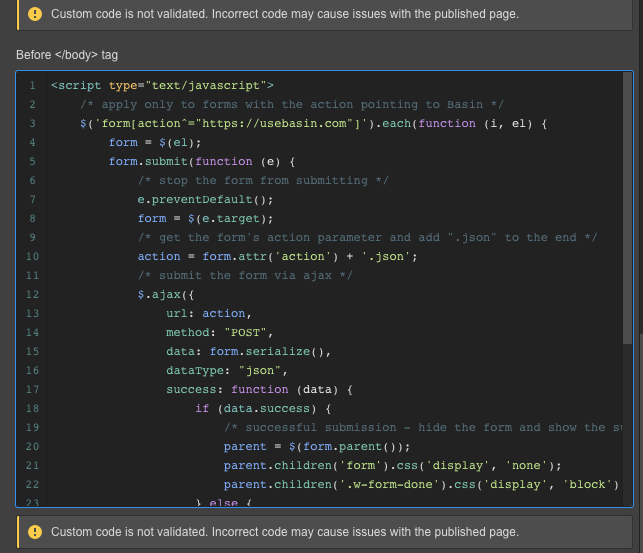
Copy and paste the code below to paste into your before body custom code area in the page or site settings.
<script type="text/javascript">
/* apply only to forms with the action pointing to Basin */
$('form[action^="https://usebasin.com"]').each(function (i, el) {
form = $(el);
form.submit(function (e) {
/* stop the form from submitting */
e.preventDefault();
form = $(e.target);
/* get the form's action parameter and add ".json" to the end */
action = form.attr('action') + '.json';
/* submit the form via ajax */
$.ajax({
url: action,
method: "POST",
data: form.serialize(),
dataType: "json",
success: function (data) {
if (data.success) {
/* successful submission - hide the form and show the success message */
parent = $(form.parent());
parent.children('form').css('display', 'none');
parent.children('.w-form-done').css('display', 'block');
} else {
/* failed submission - log the output to the console and show the failure message */
console.log(data);
parent.find('.w-form-fail').css('display', 'block');
}
},
error: function () {
/* failed submission - show the failure message */
parent.find('.w-form-fail').css('display', 'block');
}
});
});
});
</script>
The code requires jQuery to be loaded, which is on Webflow right before the </body> close tag. If you have other scripts running, you will need to work out your implementation.
The code is targeting all forms where the action path includes https://usebasin.com and appends the .json extension that Basin requires for endpoints using Ajax. Just remember to enable each endpoint's Ajax setting in Basin.
